Page experience will affect your rankings soon
There’s a new algorithm change at Google scheduled for next May, and it promises to be a big one. Google calls it the Page Experience factor and we introduced it in this blog a few months ago. Much of what’s involved in page experience used to be referred to as user experience, or UX.
Perhaps the most important thing to understand about page experience is that not only will it help you to rank better in search results, but it will also help retain visitors on your site. A good page experience encourages visitors to read more on your site and visit more pages. And that’s highly correlated with conversions of those visitors to paying customers.
Get ready for Google’s new ranking factor, Page Experience.
Click To Tweet
How you can get ready
Let’s look at seven specific things you can do to make sure you have a healthy page experience and can demonstrate that to Google.
1 — Mobile Friendly
Image may be NSFW.
Clik here to view. More than half of all website visits are happening on cell phones. As a result, Google’s index of website content is looking only at mobile friendly content. If your website isn’t mobile friendly, it’s awkward to use on a phone and people are likely to abandon you and look up a competitor instead. For that reason and others, Google is reluctant to rank highly websites that aren’t mobile friendly. In general, I recommend a responsive site rather than having a separate site for mobile users that’s at all different from your desktop version.
More than half of all website visits are happening on cell phones. As a result, Google’s index of website content is looking only at mobile friendly content. If your website isn’t mobile friendly, it’s awkward to use on a phone and people are likely to abandon you and look up a competitor instead. For that reason and others, Google is reluctant to rank highly websites that aren’t mobile friendly. In general, I recommend a responsive site rather than having a separate site for mobile users that’s at all different from your desktop version.
2 — Core Web Vitals
One of the most important page experience factors is your page download experience, and core web vitals grade you on that. Google scores this based on three things:
Image may be NSFW.
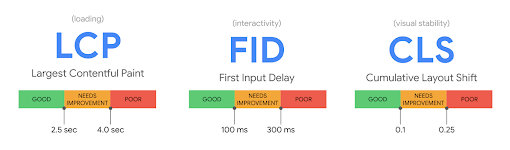
Clik here to view. Loading
Loading
How quickly the page displays in your browser or on a phone — in technical terms, “largest contentful paint” (LCP), or how long it takes before you have a full screen displayed. If your page displays a temporary splash screen or a loading indicator, that doesn’t count. This measures how long it takes before you have a meaningful screen. To be acceptable, this should be no more than 2.5 seconds.
Interactivity
First input delay (FID) measures how long it takes before it’s interactive (meaning responsive to your actions on the page). A page is not always usable immediately upon being displayed; for example, buttons may not work until additional code has been loaded. To be acceptable, this should be no more than 0.1 seconds.
Visual stability
This is measured as something called “cumulative layout shift” (CLS). In some websites, you may be ready to press a button when all of a sudden things move on the screen and that button is no longer where it used to be. Sometimes after the page loads, pop-ups may show up that interfere with using the page. Instability of objects on the screen is a negative experience factor. This is measured by the relative size of the unstable element and how much it moves. To be acceptable, this score should be no more than 0.1.
Image may be NSFW.
Clik here to view. Some of this is a function of your website itself, but some may also be a function of your web hosting company. For most of us, this is the technical stuff that we leave up to our web designer or web host. To check how your own website stands up to these, there are a number of tools you can use. Google offers six ways to check your core web vitals.
Some of this is a function of your website itself, but some may also be a function of your web hosting company. For most of us, this is the technical stuff that we leave up to our web designer or web host. To check how your own website stands up to these, there are a number of tools you can use. Google offers six ways to check your core web vitals.
Are you inclined to dig into the details? If so, here’s a good overview.
If you’re not a technical person, I suggest asking your web developer to let you know how you stack up. And if your site needs work, I encourage you to have them deal with it because this may be the single most important part of Google’s new page experience score.
3 — Readability
Poor readability is an important reason for users to abandon your page and look elsewhere for what they need. When someone finds your page in search results and immediately bounces back to the search results to choose something else, the search engines understand that to mean that your page was not a good match for that search. And it’s less likely to be shown for that search in the future.
Image may be NSFW.
Clik here to view. A key measure of readability is the reading level, usually expressed as a grade level. Unless you’re writing a technical thesis, you don’t want your writing to be at a grade level 13 or higher. In general you should target a grade level of no higher than eighth grade. A quick and easy test for your web pages is available at WebFX.
A key measure of readability is the reading level, usually expressed as a grade level. Unless you’re writing a technical thesis, you don’t want your writing to be at a grade level 13 or higher. In general you should target a grade level of no higher than eighth grade. A quick and easy test for your web pages is available at WebFX.
Unfortunately, this is not usually something you can delegate to your web team. It requires your subject knowledge, and often the assistance of a professional copywriter can be invaluable.
4 — Clarity
Image may be NSFW.
Clik here to view. Beyond the reading level of your content, it also needs clarity. Is it easy for the reader to determine the point you’re trying to make? People typically scan content first to decide whether to read it carefully. A web page that’s set up for quick and easy scanning makes that easy.
Beyond the reading level of your content, it also needs clarity. Is it easy for the reader to determine the point you’re trying to make? People typically scan content first to decide whether to read it carefully. A web page that’s set up for quick and easy scanning makes that easy.
The use of headings and subheadings can help a user quickly scan down the page to get to where they need to read carefully. Having short, punchy paragraphs, enough white space around it, and supportive images makes content easier to digest than long, dense paragraphs. You don’t want to have someone look at your page and conclude TL:DR — “too long, didn’t read”.
Avoid belaboring the point – don’t go off on tangents either. Mark Twain once said, “I didn’
5 — Intrusive Interstitials
You want to avoid these. But it’s not immediately obvious what they are. Interstitials are usually screens that pop up in between pages as someone navigates through your website. Sometimes they pop up before the home page is displayed. Often they’re ads, but sometimes they’re something helpful like an offer to chat with a live person.
Image may be NSFW.
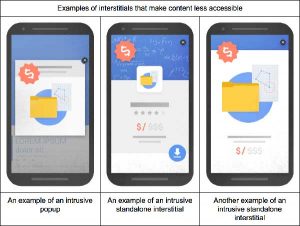
Clik here to view. Pop-ups are not necessarily bad if they’re small enough. The problem is intrusive interstitials that are so large that significant portions of the content are obliterated by them.
Pop-ups are not necessarily bad if they’re small enough. The problem is intrusive interstitials that are so large that significant portions of the content are obliterated by them.
On a responsive website, pop-ups that aren’t intrusive in a desktop browser may be very intrusive on a phone. That’s something to keep in mind because Google’s index is based on the mobile version of your website.
6 — Safety
Image may be NSFW.
Clik here to view. If your website gets hacked or contains malicious software, you can count on getting weeded out of Google’s search results. Make sure your website and your web host are safety conscious and have appropriate protective software in place.
If your website gets hacked or contains malicious software, you can count on getting weeded out of Google’s search results. Make sure your website and your web host are safety conscious and have appropriate protective software in place.
If your website is designed in WordPerfect, I recommend the WordFence security plug-in to alert you whenever security updates are available for your website or any of the plug-ins it uses. Your web designer can make other recommendations about what’s appropriate for you.
7 — Security
Security has to do with encrypting data that travels between your website and the user’s computer or phone. A secure website has a Secure Socket Layer (SSL) certificate. It’s easy to tell because if it does, the address of your website starts with https://instead of just http://.
Originally most websites didn’t bother with an SSL certificate unless they were collecting personal data like credit card information. That’s changed now, and all websites should be secure.
Image may be NSFW.
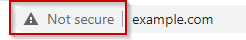
Clik here to view. If your website doesn’t have an SSL certificate, when people look at it in Chrome they will see indicator that your site is “not secure”. Some users may infer that means your website is dangerous; you can lose potential customers that way!
If your website doesn’t have an SSL certificate, when people look at it in Chrome they will see indicator that your site is “not secure”. Some users may infer that means your website is dangerous; you can lose potential customers that way!
Now’s the time to get ready for Google’s Page Experience algorithm update.
As of this writing, we all have about five months to get our websites ready for this significant change to Google’s ranking factors. Don’t put it off.
Feel free to share this information with the social media share buttons on the left or the click to Tweet above.
Join the conversation with your thoughts or questions in the comments below.
The post Here: 7 Steps to Prepare for Google’s Page Experience Factor appeared first on Rank Magic.
